Web設計書の作成
Web設計書の作成
 Web設計書の作成
Web設計書の作成
Trinityで作成された設計書をSVG+HTML/JSON形式のファイルに変換する機能です。なお変換された一群の設計書データはサイトとして機能するため、
ウェブブラウザを使って閲覧できます。
なお本機能は保守契約を結んでいるユーザー専用の機能になりますので、保守契約を結んでいないユーザーは使用できません。
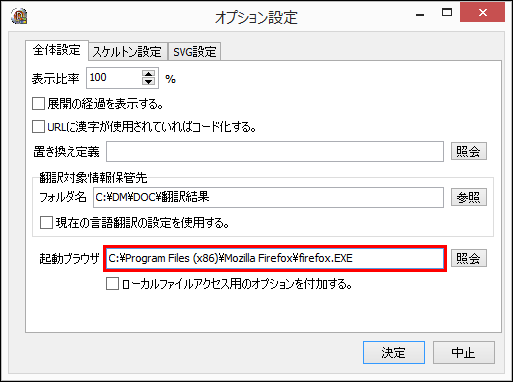
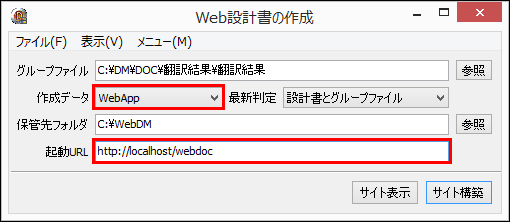
オプション設定の「起動ブラウザ」を設定します。

Chromeではセキュリティポリシーの問題でローカルファイルへのアクセスに制限があります。回避するにはチェックボックス「ローカルファイルアクセス用のオプションを付加する。」をチェックします。なお、このオプション設定を有効にするにはサイト表示前にバックグラウンドで動作しているものも含めて全てのChromeを終了して下さい。
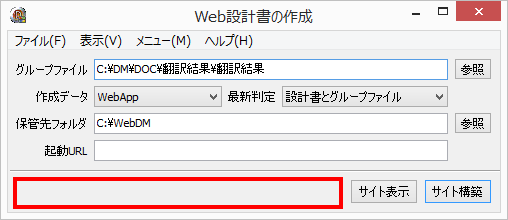
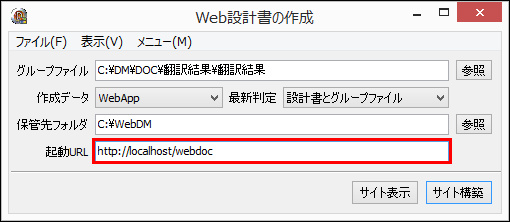
通常は構築されたサイトを表示する時に「保管先フォルダ」を使用しますが、「起動URL」を設定することで任意のURLのindex.htmlを開くことができます。

ローカルファイルに構築されたサイトを閲覧する場合、ウェブブラウザによってはセキュリティポリシーの関係からアクセスに制限がかかる場合があります。
このような場合、ウェブブラウザのオプション設定を変更するか、ウェブサーバー経由でアクセスすることで問題なく閲覧できます。
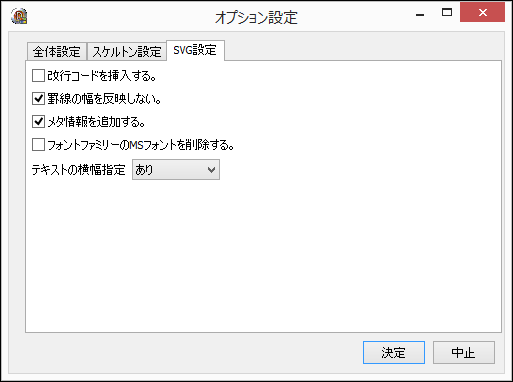
作成されるSVGファイルについては「オプション設定」の「SVG設定」で設定を行います。

主な設定内容は以下の通りです。
「WebApp」とは、「Web設計書の作成」で作成できる設計書の閲覧環境で、実態は単一画面で動作するWebアプリです。JQueryやBootstrapを使用して構築されており、従来のフレームを使用したものとは異なり、検索や表示の切り替えなど様々な機能を利用できます。なお設計書の情報はSVG+JSON形式で作成されるため、インターフェイスから独立したデータとして作成されています。
「WebApp」を作成するには「作成データ」で「WebApp」を選択してサイト構築を行います。

WebAppでは従来のフレームを使用したものとは異なり、閲覧時に様々な機能を利用することができます。
WebAppを起動するには構築先フォルダ内のIndex.htmlを開きます。なおウェブサーバー経由でアクセスする場合は作成したフォルダを示すURLを指定して起動します。
FireFoxでは設定を変更することでローカルファイルのindex.htmlを開いて直接操作できますが、Chromeなどのローカルファイルへのアクセスに制限のあるウェブブラウザではウェブサーバー経由でアクセスするか、もしくはセキュリティポリシーを変更するオプションを指定した上で利用する必要があります。
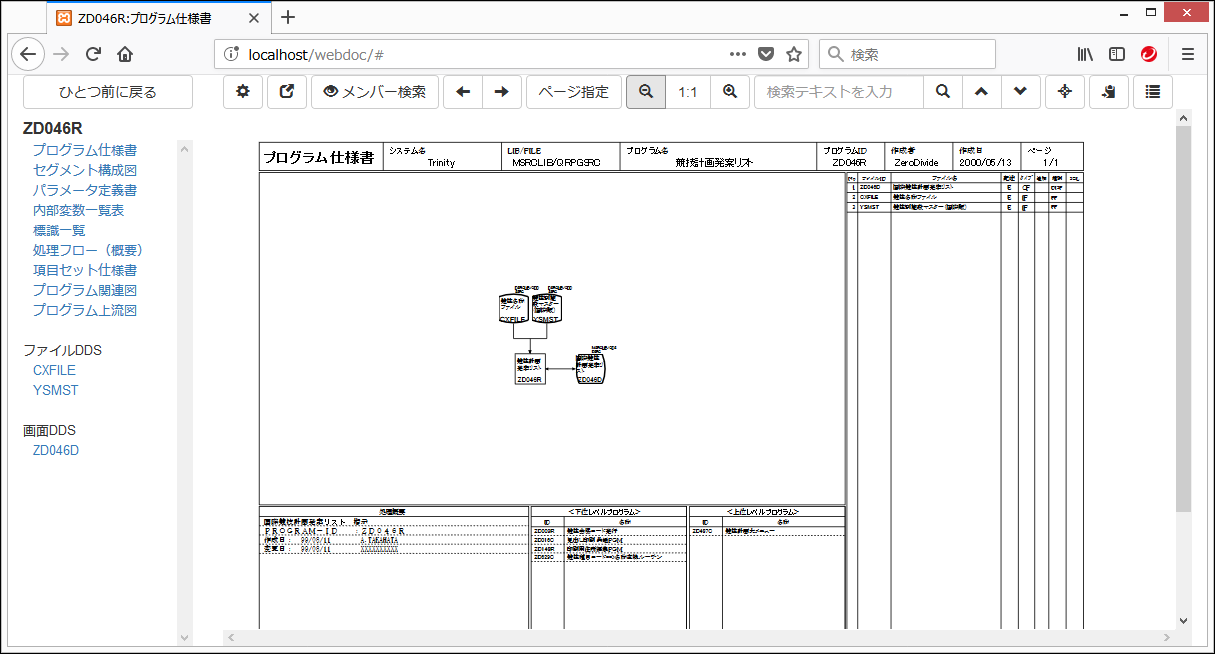
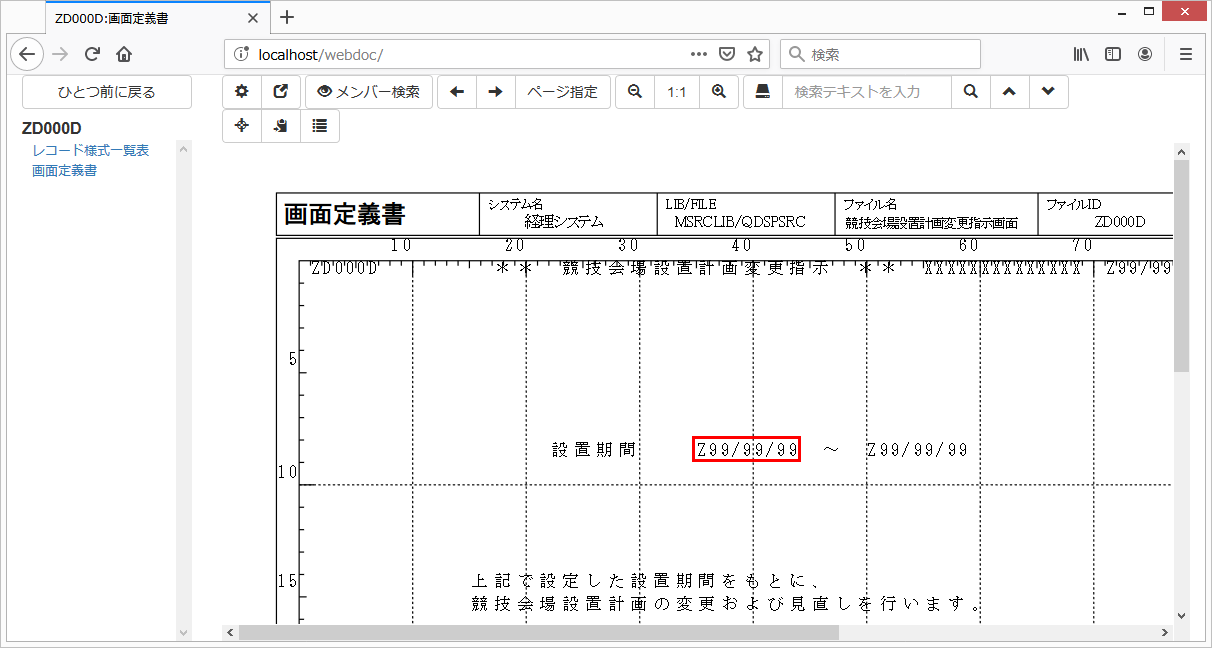
画面右側には設計書の階層が表示されます。初めはLIB/FILEの一覧が表示されていますが、選択することで「メンバーの一覧」→「設計書の一覧」へと表示が切り替わります。

「設計書の一覧」で任意の設計書を選択すると画面中央に設計書が表示されます。

言語翻訳側のオプション設定によりますが、設計書の一覧では関連する設計書へのリンクも併せて表示されます。
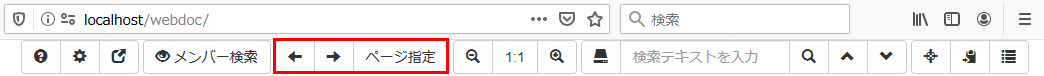
[ひとつ前に戻る]ボタンをクリックすることで、階層をひとつ前に戻ることができます。
設計書にフォーカスがある場合、ショートカットキーとして「H(前ページ移動)」、「J指定ページに移動」、「K(次ページに移動)」を利用できます。
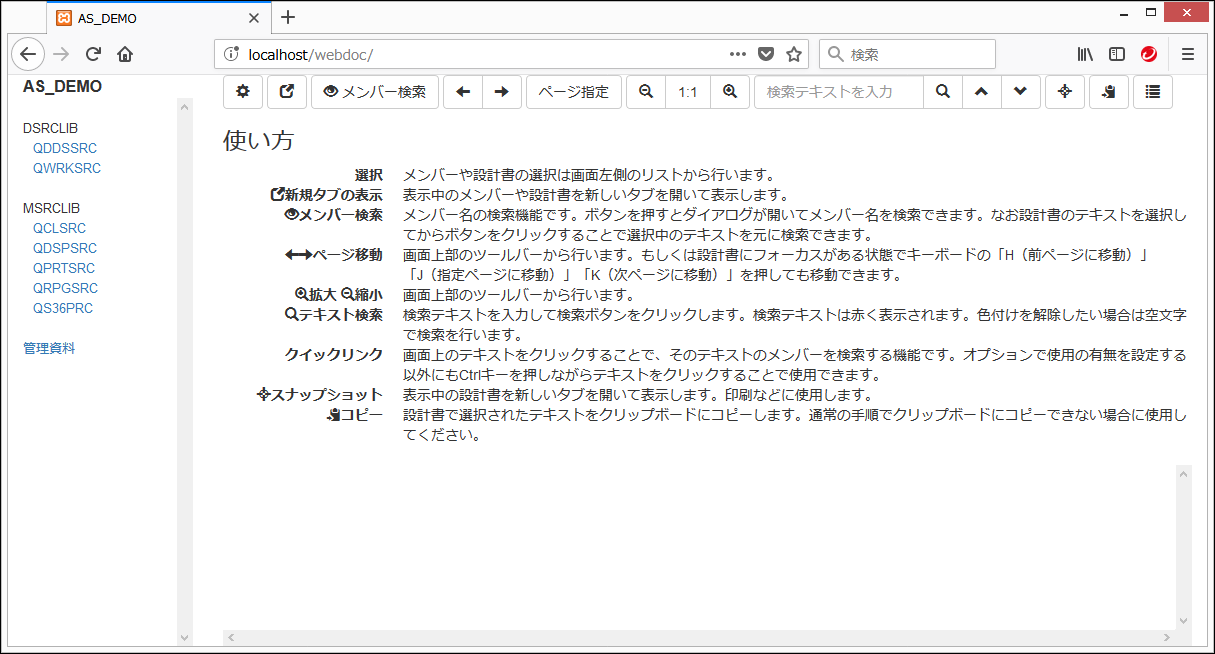
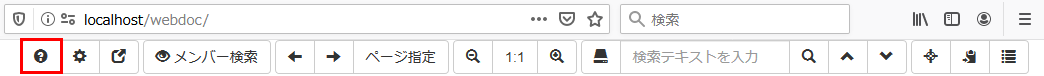
[ヘルプ表示]を行うにはツールバーの赤枠のボタンをクリックします。

ボタンをクリックすることで、起動時に表示されているヘルプをいつでも表示することができます。もう一度ボタンをクリックするか設計書を表示するとヘルプは非表示になります。
[オプション設定]を表示するにはツールバーの赤枠のボタンをクリックします。

ここで設定した内容は保管されるため、次回も同様の設定で閲覧できます。

現在表示しているメンバーの設計書を新しいタブで表示するには、ツールバーの赤枠のボタンをクリックします。

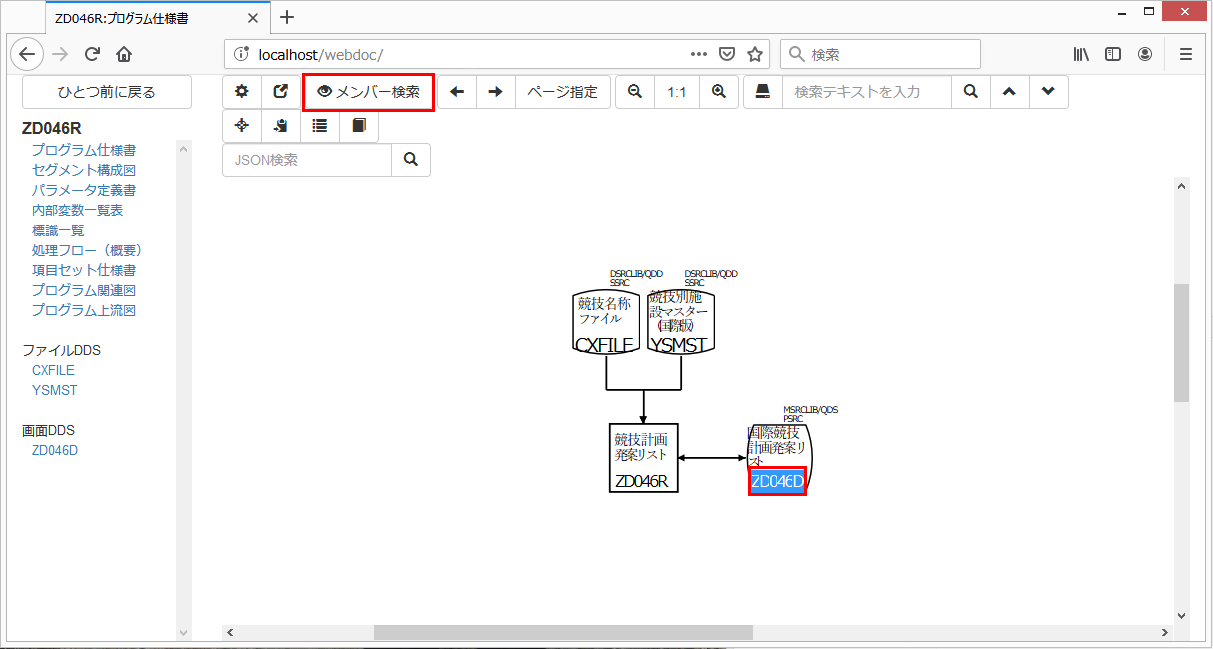
メンバー名の検索を行うにはツールバーの赤枠のボタンをクリックします。なお検索はローカルで行われますので、メンバー数が多い場合には時間がかかります。

設計書が表示されていない場合、プロンプトが表示されますので検索したいメンバー名を入力します。なお入力するメンバー名は一部でもかまいません。

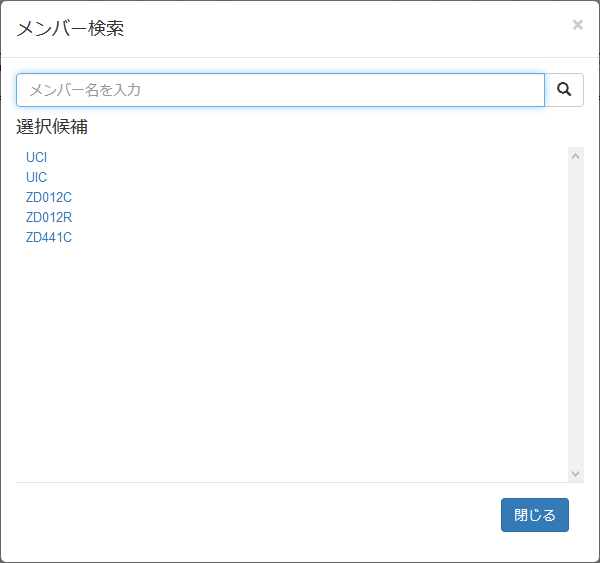
設計書が表示されている場合、メンバー検索用のダイアログが表示されます。基本的にはメンバー名を入力して検索を行いますが、設計書内のテキストが候補して表示されますので、そこから選択することもできます。

設計書のテキストが選択された状態でボタンをクリックすると、選択中のテキストを元にメンバー検索が実行されます。

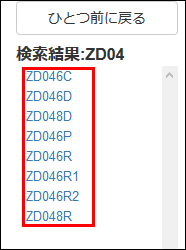
検索結果は画面右側に表示されます。1件しかない場合には設計書の一覧が直接表示されますが、複数件の場合には合致したメンバー名の一覧が表示されます。

メンバー名をクリックすると設計書の一覧が表示されます。なお検索結果のメンバー名にマウスカーソルを重ねると、そのメンバーのLIB/FILEが表示されます。
ページの移動にはツールバーの赤枠のボタンを使用します。

なお設計書にフォーカスがある場合、ショートカットとして「H(前ページに移動)」、「J(指定ページに移動)」、「K(次ページに移動)」が使用できます。
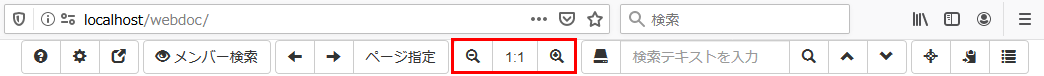
設計書の拡大/縮小にはツールバーの赤枠のボタンを使用します。

中央の[1:1]は等倍表示のボタンで、デフォルトの表示比率に戻します。ここで指定した拡大率はウェブブラウザに保管されますので、次回も同様の拡大率で表示できます。
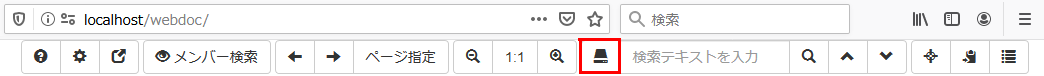
全ての設計書を対象にテキスト検索を行うには、ツールバーの赤枠のボタンをクリックします。なお検索はローカルで行われますので、メンバー数が多い場合には時間がかかります。

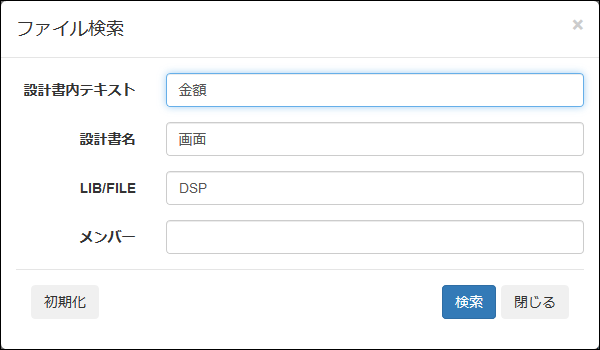
ダイアログが表示されますので検索したいテキストや設計書名などの条件を設定します。

「設計書内テキスト」には検索したいテキストを設定します。なお複数のテキストを設定するにはスペースで区切ります。「設計書名」や「LIB/FILE」などにはフィルタリングに使用する名前を設定します。もちろん名前は一部でもかまいません。設定を初期化するには初期化ボタンをクリックします。
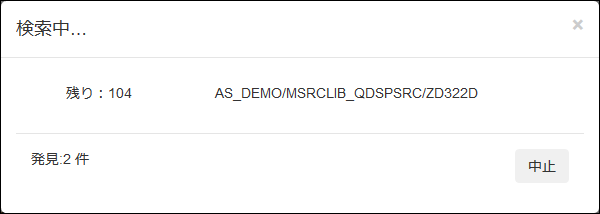
検索ボタンをクリックすると検索が実行され、経過がダイアログに表示されます。

「残り」は検索対象のLIB/FILE内のメンバー数を表します。「発見」はテキストが見つかった設計書の数をあらわします。
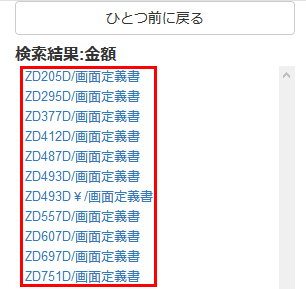
検索が完了するか中止すると、結果が画面右側に一覧として表示されます。

設計書名をクリックすると表示されます。なお検索結果のメンバーもしくは設計書名にマウスカーソルを重ねると、そのメンバーのLIB/FILEが表示されます。
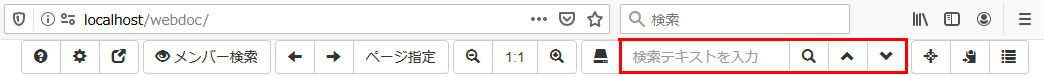
表示中の設計書についてテキスト検索を行うには、ツールバーの赤枠の編集エリアやボタンを使用します。

検索テキストを入力して虫眼鏡のアイコンをクリックすることで検索できます。なお複数の検索テキストを指定するにはスペースで区切ります。
検索結果として見つかった文字列は設計書上で赤字で表示されます。検索結果を移動するには[∧]のアイコン(前の検索位置へ)や[∨]のアイコン(次の検索位置へ)をクリックします。
検索結果を初期化したい場合、検索テキストを空にしてから検索を行ってください。
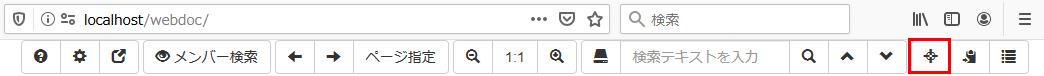
表示中の設計書の「スナップショット」を行うには、ツールバーの赤枠のボタンをクリックします。

「スナップショット」を行うと、現在表示中の設計書を新規タブとして表示します。この時、HTMLなどでラッピングせずにSVGファイルをそのまま表示しますので、表示中のページを印刷したい場合などに利用することができます。
なおSVG単体でもページ移動のショートカット(H、J、K)は使用できますので、改ページしながら必要なページを印刷することができます。
設計書で選択中のテキストをクリップボードにコピーするには、ツールバーの赤枠のボタンをクリックします。

「言語翻訳スケジューラ」などのログを表示するには、ツールバーの赤枠のボタンをクリックします。

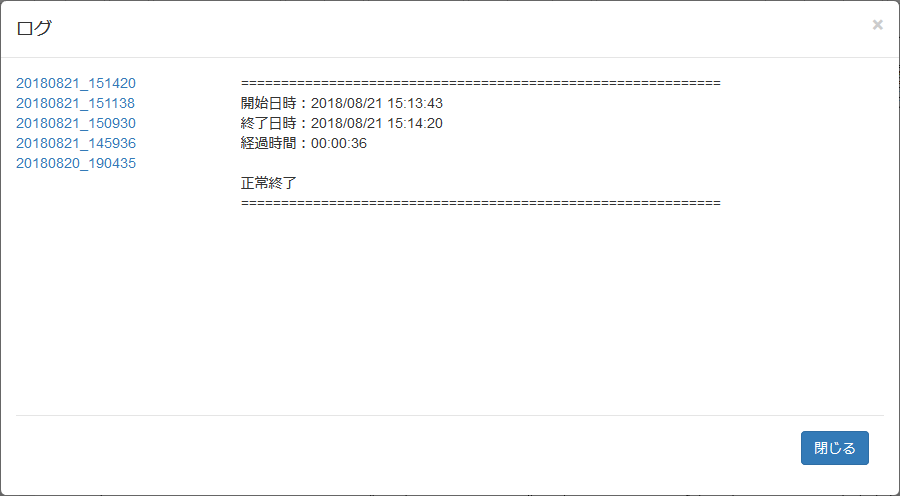
専用のダイアログが表示されて最新30件のログを確認できます。

画面左側にはログの一覧が表示されます。選択すると画面右側にログが表示されます。
Web設計書には「クイックリンク」と呼ばれる機能が用意されており、設計書上の文字列をCtrl+マウスの左ボタンでクリックすることでフィールド情報を表示できます。
設計書の変数フィールドをCtrl+マウスの左ボタンでクリックします。

フィールド情報がダイアログとして表示されます。

インストール先フォルダ内の「SkeltonHTML\webapp」に保管されています。なおWebAppのコアロジックは以下の4つのファイルから構成されています。
その他のファイルはJQueryもしくはBootstrapのファイルになります。なお使用されているJavaScriptライブラリの詳細については以下の通りです。
| ライブラリ名 | バージョン | 掲載元URL |
|---|---|---|
| JQuery | Ver.1.12.4 | https://jquery.com/ |
| BootStrap | Ver.3.3.7 | https://getbootstrap.com/ |
WebAppで作成された設計書を閲覧する場合、FireFoxのように直接WebAppのIndex.htmlを開くことで閲覧できるものもありますが、ウェブブラウザによっては直接開くだけでは閲覧できないものも存在します。
ここではうまく閲覧できない場合の対処方法をまとめてみました。
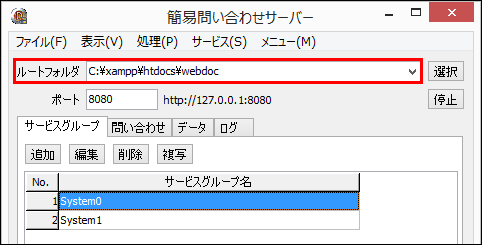
なおTrinityの「簡易問い合わせサーバー」の「ルートフォルダ」にWebAppの保管先フォルダを指定することで簡易的なhttpサーバーとして使用することができます。

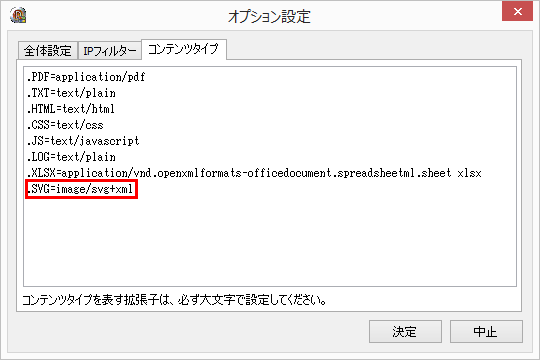
もしWebAppの設計書が正しく表示されない場合はコンテンツタイプにSVGの設定が漏れている可能性があります。オプション設定の「コンテンツタイプ」に「.SVG=image/svg+xml」が設定されているか確認し、なければ追加して下さい。

なおIPフィルタリングがオンの場合、アクセスするデバイスのIPアドレスを登録して下さい。詳しくは「簡易問い合わせサーバー」の「IPフィルターを使用するには?」を参照して下さい。
以上の手続きでローカルファイルにアクセスできるようになります。
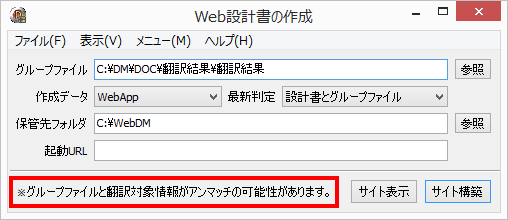
複数の設定を切り替えながら設計書を作成していると「グループファイルと翻訳対象情報がアンマッチの可能性があります。」というメッセージが表示される場合があります。

これは設計書の作成を行おうとしているグループファイルと辞書情報が合っていないため、関連情報や設計書のタイトルなどが正しく取得できないことを警告するメッセージです。
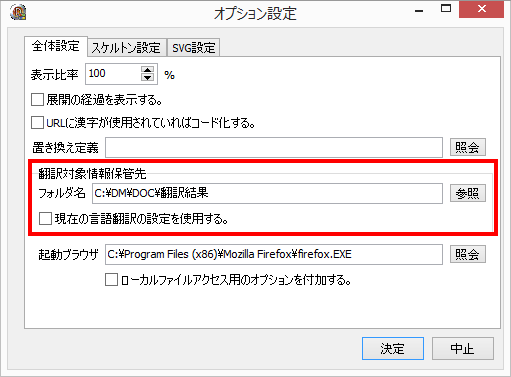
これを解消するには「オプション設定」の「翻訳対象情報保管先」に設計書の保管先フォルダを設定します。
なお「現在の言語翻訳の設定を使用する。」のチェックボックスがチェックされていると設定できませんのでチェックは外してください。

オプション設定を閉じてメッセージが消えていればアンマッチは解消されています。